Snapwire
Home Page and User Onboarding Process
Objective:
Redesign the home page and user onboarding process to educate photo buyers and photographers about the capabilities of the site.
Challenge:
Snapwire offers a dynamic service to both buyers and sellers of digital photography. Catering to two distinct user groups with complimentary needs and goals presented an interesting design challenge. Our solution was to restructure information architecture to reflect this relationship.
User Research
Gained an Understanding of Online Digital Photograph Purchasing
Sourced participants and conducted a series of interviews with Art Directors and Producers at an international advertising agency based out of San Francisco to learn about current trends, behaviors, and considerations in online photo buying. Gathered information about criteria for evaluating photo quality, cost and image size, as well as legal considerations and relationship dynamics between photographers and buyers.
Producer Interview
Persona
Analysis of Research Findings
What's important to Buyers?
Although interviewees highlighted the shortcomings of the often sterile and generic imagery found on stock photography sites, they valued the efficiency of using extensive search engines and accessing expansive image libraries. Buyers also expressed an investment in photographer's livelihood and a desire to have a complete picture of their body of work.
Existing task flows and opportunities
Extracting Initial Insights from Interviews
Collaborative Card Sorting with Design Team
Design Phase
Identified areas for Clearer Communication and Flattened Navigation
Sketching the parallels between the two user groups' interactions with the site helped define a simplified global navigation with just two options: 'For Photographers' and 'For Buyers'. While embedding an onboarding carousel in each landing page flattened the navigation and eliminated confusion about the capabilities of the site. The carousels double as educational tools about the use of the site and as the vehicle for new users to create initial content submissions.
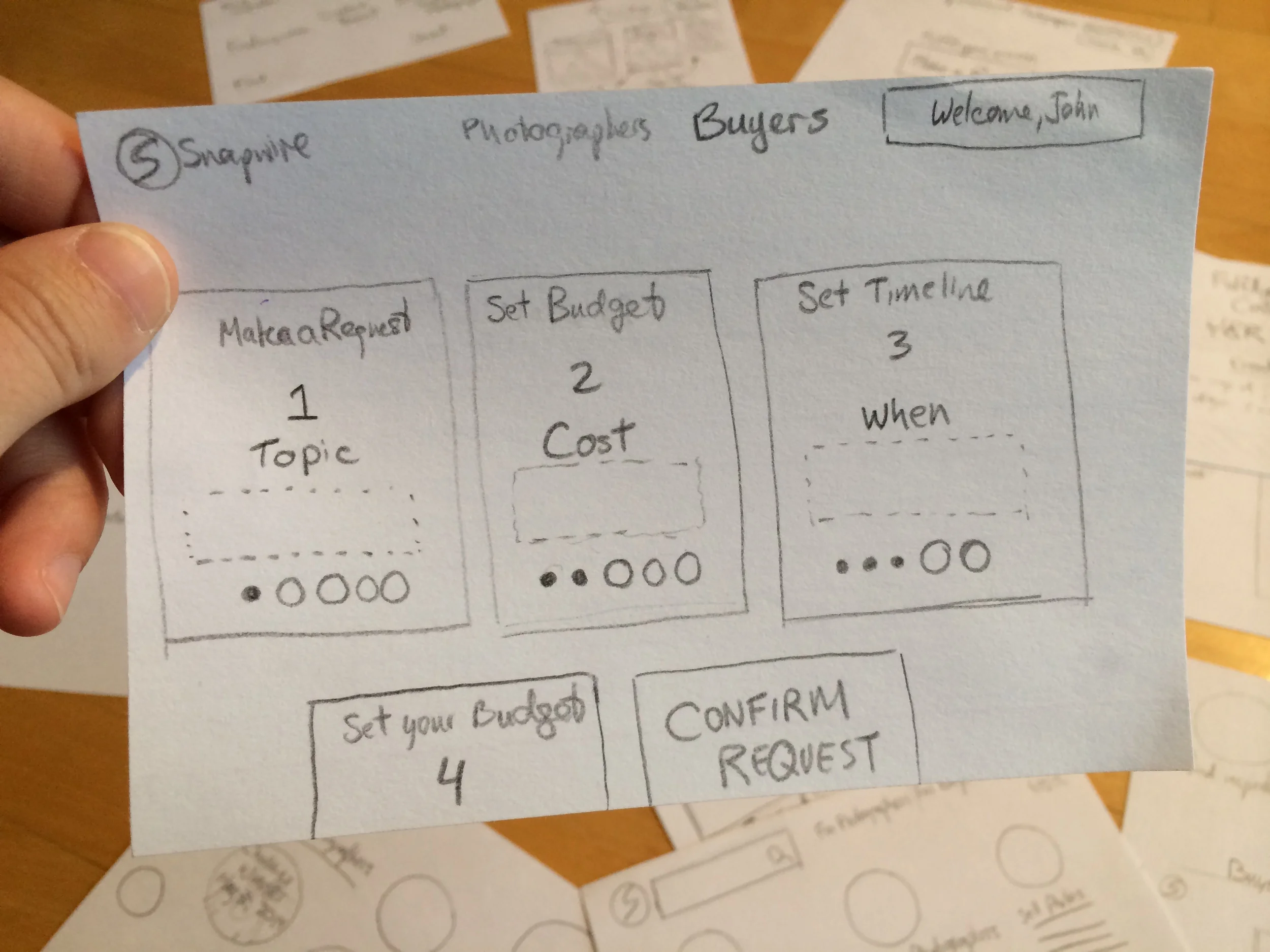
Buyer Onboarding Carousel
Same Layout as 'Photographer Onboarding Carousel'
Simplified Home Page Design
Minimal Global Navigation
Designed Parallel Flows and Layouts for the Landing Pages
Snapwire offers unique value propositions for buyers and photographers, but it is the symbiotic relationship between them that makes Snapwire's service so special. Establishing identical interaction and visual designs for the two distinct user groups reinforces and supports the balance of this relationship.
Created Personalized Buyer and Photographer Dashboards
In keeping with the parallel layout, we created dashboards for the buyers and photographers to store all of their past and current site activity. For Buyers, this page shows past and current requests for imagery, favorite photographers, and an option to create new requests. Similarly, the photographer's page shows past and current submissions, loyal buyers, and an option to view active requests.
Whiteboarding
Envisioned how Dashboards could Build Relationships
The relationship building capacity of the dashboard emerged as we outlined the key components. Beyond archiving past and current activity and encouraging future use, we saw an opportunity to fortify relationships between buyers and sellers through a favorites section. This section gives buyers an opportunity to stay up to date with new work, competitions, and features from their favorite photographers, while photographers build credibility through expanding their list of big name, loyal clients.
Information Architecture
Finalizing the Structure to Solidify the Design
Illustrated how simplifying the global navigation and embedding onboarding carousels into each landing page eliminates confusing and enables new users to access information about the capabilities of the site with ease. The sitemap also highlights the value of creating an onboarding carousel that serves to educate while collecting content for an initial submission for new users.
Final User Flows